Microsoft Edge Mac Os X
- Microsoft Edge Mac Os X Download
- Microsoft Edge Macos Requirements
- Microsoft Edge Mac Os X 10 11 Download Free
The new Microsoft Edge is based on Chromium and will be released January 15, 2020. It's compatible with all supported versions of Windows, and with macOS (version 10.12 Sierra or higher). When you download this browser, it replaces the legacy version of Microsoft Edge on Windows 10 PCs.
May 08, 2019 Microsoft Edge for Mac is built off of Chromium and is actively under development, and while in beta there will be two builds available to try out for users who are interested; a nightly changing Canary build, and a weekly changing Dev build. Eventually a final version will be released to the general public of course too. Microsoft Edge (EdgeHTML) Virtual Machines (VMs) enable you to access different versions of EdgeHTML and IE on your computer via VirtualBox (or VMWare). Choose a virtual machine on the download page. Cloud-based emulators and simulators. Apr 24, 2018 For those who want to have MS Edge on your MAC OS X. Maybe you are too used to this Windows browser? Then this program is just for you making it possible to launch the browser on MAC. The Beta channel is the most stable Microsoft Edge preview experience. With major updates every 6 weeks, each release incorporates learnings and improvements from our Dev and Canary builds. Jan 23, 2020 How to Change Microsoft Edge to Search Google Instead of Bing Chris Hoffman @chrisbhoffman Updated January 23, 2020, 12:13pm EDT Microsoft’s new Edge browser uses Bing as its default search engine, but if you prefer something else you can change that. Dec 01, 2015 Eventually Microsoft Edge will be available through Azure similar to how OS X users can run Internet Explorer 11 on the Mac through Microsoft Remote Desktop, but for now the VM approach is how we’ll be running the Edge browser on a Mac.
-->Your job does not end with ensuring your site runs great across Microsoft Edge and Android. Even though Device Mode is able to simulate a range of other devices like iPhones, we encourage you to check out solutions for emulation provided by other browsers.
Summary
- When you do not have a particular device, or want to do a spot check on something, the best option is to emulate the device right inside your browser.
- Device emulators and simulators enable you to mimic your development site on a range of devices from your workstation.
- Cloud-based emulators enable you to automate unit tests for your site across different platforms.
Browser emulators
Browser emulators are great for testing the responsiveness of a site, but each does not emulate differences in API, CSS support, and certain behaviors that you see on a mobile browser. Test your site on browsers running on real devices to be certain everything behaves as expected.
Firefox Responsive Design View
Firefox has a responsive design view that encourages you to stop thinking in terms of specific devices and instead explore how your design changes at common screen sizes or your own size by dragging the edges.
EdgeHTML Emulation
To emulate Windows Phones, use the Microsoft Edge (EdgeHTML) built-in emulation.
Use IE 11 Emulation to simulate how your page may look in older versions of Internet Explorer.
Device emulators and simulators
Device simulators and emulators simulate not just the browser environment but the entire device. Each are useful to test things that require OS integration, for example form input with virtual keyboards.
Android Emulator
##### Figure old 1 > Stock Browser in Android Emulator > ![Stock Browser in Android Emulator][ImageAndroidEmulatorStockBrowser] -->At the moment, there is no way to install Microsoft Edge on an Android emulator. However, you may use the Android Browser, the Chromium Content Shell, and Firefox for Android which we review later in this guide. Chromium Content Shell runs the same Chromium rendering engine as Microsoft Edge, but comes without any of the browser specific features.
The Android emulator comes with the Android SDK which you need to download as part of Android Studio. Then follow the instructions to set up a virtual device and start the emulator.
Once your emulator is booted, click on the Browser icon, and test your site on the old Stock Browser for Android.
Chromium Content Shell on Android
##### Figure old 2 > Android Emulator Content Shell > ![Android Emulator Content Shell][ImageAndroidEmulatorContentShell] -->To install the Chromium Content Shell for Android, leave your emulator running and run the following commands at a command prompt:
Now you are able to test your site with the Chromium Content Shell.
Firefox on Android
##### Figure old 3 > Firefox Icon on Android Emulator > ![Firefox Icon on Android Emulator][ImageAndroidEmulatorFirefoxBrowser] -->
Similar to the Chromium Content Shell, you are able to get an APK to install Firefox onto the emulator.
Download the correct .apk file.
From here, you are able to install the file onto an open emulator or connected Android device with the following command:
And it’s connected to the cloud, so you can access your content from any device, coauthor with anyone around the world in real-time, and use the power of artificial intelligence (AI) to create more impactful content with less effort. The result is an experience that is unmistakably Office but designed for Mac.“We are excited to welcome Microsoft Office 365 to the all new Mac App Store in macOS Mojave. Can microsoft word work on macbook air. We’re committed to delivering the power and simplicity of Office in an experience designed specifically for Mac, and we continue to make significant investments in the platform. With one click, Mac users can download the cloud-connected, always-up-to-date version of the Office suite—including full installs of, and.Office 365 provides experiences tailored to the Mac and macOS, like Dark Mode, Continuity Camera, OneDrive Files on Demand, and Touch Bar support on the MacBook Pro. Today, we’re excited to announce that Office 365 is now available on the newly redesigned Mac App Store.
iOS Simulator
The iOS simulator for Mac OS X comes with Xcode, which you install from the App Store.
When you are done, learn how to work with the simulator through Apple Developer documentation.

Note
To avoid having to open Xcode every time you want to use the iOS Simulator, open it, then right-click the iOS Simulator icon in your dock and select Keep in Dock. Now just click this icon whenever you need it.
Microsoft Edge (EdgeHTML)
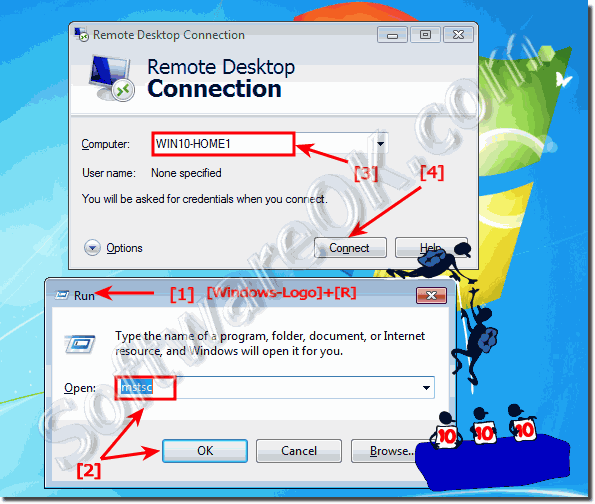
Figure 1
Modern IE VM
Microsoft Edge (EdgeHTML) Virtual Machines (VMs) enable you to access different versions of EdgeHTML and IE on your computer via VirtualBox (or VMWare). Choose a virtual machine on the download page.
Cloud-based emulators and simulators
If you are not able to use the emulators and do not have access to real devices, then cloud-based emulators are the next best thing. A big advantage of cloud-based emulators over real devices and local emulators is that you are able to automate unit tests for your site across different platforms.
Microsoft Edge Mac Os X Download
- BrowserStack (commercial) is the easiest to use for manual testing. You select an operating system, select your browser version and device type, select a URL to browse, and it spins up a hosted virtual machine with which you may interact. You are able to also run multiple emulators in the same screen, enabling you to test the look and feel of your app across multiple devices at the same time.
- SauceLabs (commercial) enables you to run unit tests inside of an emulator, which may be really useful for scripting a flow through your site and watching the video recording of this afterwards on various devices. You are also able to do manual testing with your site.
- Device Anywhere (commercial) does not use emulators but real devices which you are able to control remotely. This is very useful in the event where you need to reproduce a problem on a specific device and are not able to see the bug using any of the options in the previous guides.
Microsoft Edge Macos Requirements
Note
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License.
The original page is found here and is authored by Meggin Kearney (Tech Writer) and Paul Bakaus (Open Web Developer Advocate at Google Tools, Performance, Animation, UX).
Microsoft Edge Mac Os X 10 11 Download Free
This work is licensed under a Creative Commons Attribution 4.0 International License.